«Донести сложное просто и вовлечь в учебный процесс помогает дизайнер онлайн-курсов»
Онлайн-обучение — уникальный формат, который позволяет передать знания и навыки через экран компьютера или смартфона. Чтобы учебные материалы действительно работали, важно не только, что они сообщают, но и как. Донести сложную информацию просто, расставить акценты на главном и вовлечь в учебный процесс помогает дизайнер онлайн-курсов.
Я занимаюсь разработкой курсов уже 7 лет. Начинала с полного цикла — от брифа заказчика и сценария до вёрстки и согласования результата. Сейчас сосредоточилась на дизайне и помогаю коллегам в iSpring создавать увлекательные и эффективные образовательные продукты.
Профессия дизайнера онлайн-курсов сочетает в себе андрагогику, визуальную эстетику и технологии. В статье разберём, какие задачи решает дизайнер в обучении, какие навыки ему нужны и с чего начать путь в этой сфере.

Дизайнер онлайн-курсов в iSpring
Что делает дизайнер онлайн-курсов
Дизайнер онлайн-курсов отвечает за то, чтобы каждый элемент курса не только выглядел эстетично, но и работал на достижение учебных целей: помогал студентам легко ориентироваться в материале и сохранять вовлечённость во время обучения.
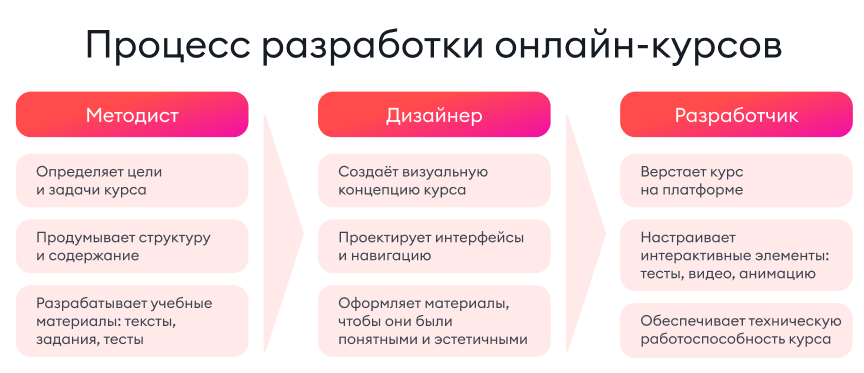
Дизайн — это один из этапов в разработке онлайн-курсов. Дизайнер работает в команде с методистом и разработчиком. Он включается уже после того, как методист продумал тему и содержание курса, и передаёт свои наработки разработчику, чтобы тот использовал их при вёрстке материала.

Курсы создают в команде: методист продумывает содержание, дизайнер создаёт макеты, а разработчик верстает курс на платформе
Дизайнер онлайн-курсов решает все задачи, связанные с визуалом учебного контента:
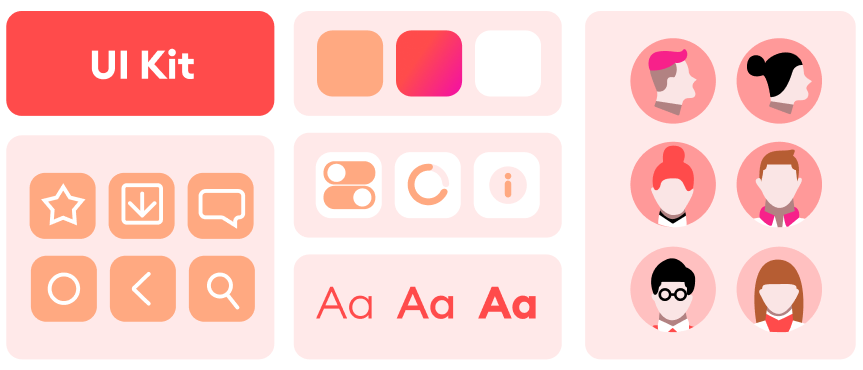
Разрабатывает UI Kit курса. Это набор готовых элементов для вёрстки курса. Дизайнер подбирает шрифты и цветовую гамму — основной и дополнительные цвета. Создаёт персонажей и декоративные элементы: иконки, подложки, заготовки и стрелки для схем. Продумывает, как будут выглядеть элементы интерфейса: кнопки, карточки и всплывающие окна.

UI Kit нужен, чтобы элементы были однообразными. Это упрощает навигацию в курсе для студентов и ускоряет процесс разработки для команды
Создаёт концепцию дизайна онлайн-курса. Она состоит из макетов для всех ключевых элементов курса: обложки, меню, слайдов с теорией и заданиями, например тестами. Каждый макет проектируется с учётом единого стиля, чтобы курс выглядел целостно и профессионально.
Согласует с заказчиком концепцию. Дизайнер показывает макеты заказчику, отвечает на его вопросы, обсуждает комментарии и вносит правки. Важно найти с заказчиком общий язык и понять его ожидания и цели. Так итоговый дизайн будет не только визуально привлекательным, но и решит задачи обучения.
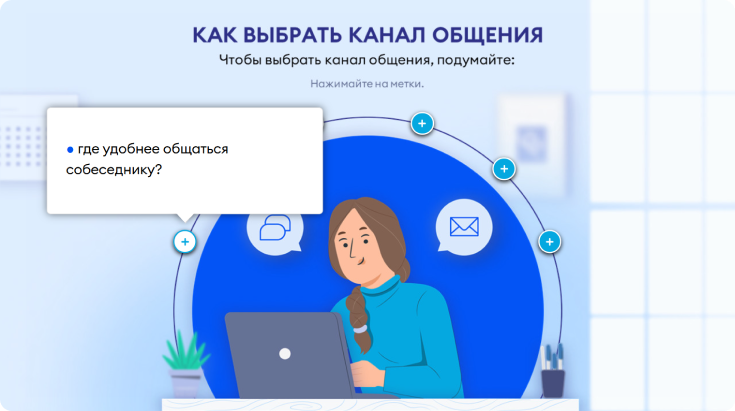
Создаёт визуальные элементы: иллюстрации, инфографику и схемы. Они дополняют учебный материал: помогают наглядно показать данные и просто объяснить сложные процессы.

Интерактивная схема в курсе по деловой переписке помогает студенту начать рассуждать: он открывает вопросы поочерёдно и думает над каждым, вместо того чтобы читать всё сразу
Обычно курс верстает разработчик: он технически соединяет все элементы в единый образовательный продукт. Но иногда этим тоже занимается дизайнер, если в компании роли не разделяют.
Какие навыки нужны дизайнеру онлайн-курсов
Профессия дизайнера онлайн-курсов сочетает в себе навыки из разных сфер: UX/UI- и графического дизайна, типографики и педагогического дизайна.
Педагогический дизайн. Это подход к созданию учебных материалов. Его придерживаются методисты, когда пишут сценарии курсов. Например, они учитывают принципы обучения взрослых, чтобы лучше донести знания. Дизайнеру важно понимать это обзорно, чтобы осознавать роль дизайна в курсе и знать, какие элементы предстоит разрабатывать: теоретические слайды, сложные упражнения или диалоговые тренажёры.
Графический дизайн. Дизайнер онлайн-курсов умеет создавать визуальные элементы: плашки, подложки, иконки и иллюстрации. Они помогают структурировать информацию, делают контент более наглядным и запоминающимся. Важно, чтобы графический дизайн поддерживал общий стиль курса и усиливал его образовательную ценность.

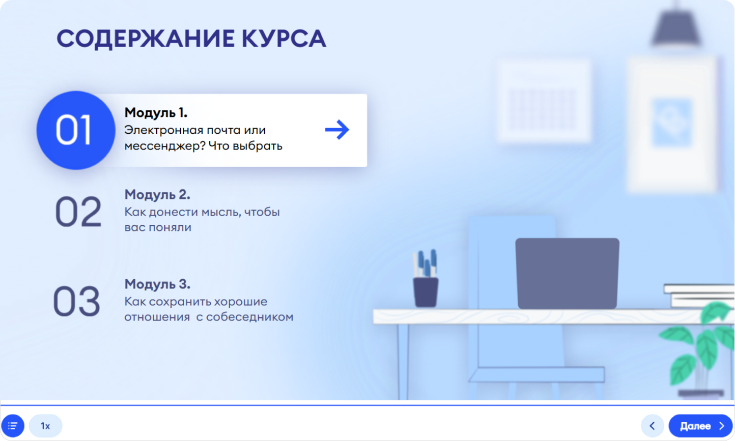
Дизайн меню в виде карточек помогает студенту быстро и наглядно познакомиться со структурой курса
Типографика. Работа с текстами — ключевой навык для тех, кто работает с онлайн-курсами. Специалист должен уметь выбирать подходящие шрифты, выстраивать иерархию текста и верстать материалы так, чтобы они легко читались. Грамотная типографика помогает студентам быстрее усваивать информацию и делает курс более профессиональным.

В лонгриде важно поработать с вёрсткой: добавить врезки, выделить вопросы и расставить акценты, чтобы текст не превращался в сплошное полотно и его было удобно читать
Работа с цветом. Цвет играет важную роль в восприятии курса, так как это невербальный способ передачи эмоций и настроения. Например, синий ассоциируется с серьёзностью и доверием, а яркие цвета могут вызывать энергию и интерес. Дизайнер должен уметь подбирать цветовые палитры, которые подходят к теме курса и помогают создать нужную атмосферу для обучения.
UX/UI-дизайн. Специалист проектирует пользовательский опыт. Он продумывает, как студенты будут взаимодействовать с курсом: где расположить акцентные кнопки, меню и другие элементы, чтобы всё было интуитивно понятно и привычно. Важно, чтобы обучающиеся легко находили нужную информацию и не отвлекались на сложности интерфейса.
Саунд-дизайн (звуковой дизайн). В некоторых курсах звуковое сопровождение усиливает вовлечённость: фоновая музыка создаёт настроение, а звуковые эффекты при наведении или нажатии делают интерфейс более живым. Дизайнер также может работать с озвучкой диктора, например синхронизировать её с анимацией.

В курсе-сериале про ментора звук играет большую роль: подчёркивает эмоции персонажа и создаёт подходящую атмосферу для обучения
Работа с видео. Для создания видеокурсов важно иметь базовые навыки монтажа: обрезку, наложение текста, добавление эффектов. Достаточно освоить видеоредактор в рамках своего инструментария, например в конструкторе курсов iSpring Suite.
Навыки аналитики и мониторинга. Важно уметь проводить исследование референсов, собирать их в мудборд и анализировать. Это помогает понять, какие идеи подойдут для заказчика и целевой аудитории, а какие нужно адаптировать или исключить.
Работа с искусственным интеллектом (ИИ). Можно использовать ИИ для разных задач — от поиска референсов до создания иллюстраций с минимальной доработкой. Я использую нейросети Recraft, Midjourney и Lexica. Они помогают ускорить процесс и сосредоточиться на творческой доработке.
Как войти в профессию дизайнера онлайн-курсов
Дизайнеру онлайн-курсов не обязательно иметь профильное образование. Например, я училась на психолога, а до дизайна работала специалистом по обучению. Чтобы войти в профессию, важно желание, регулярная практика и умение видеть красоту вокруг.
Шаг 1. Изучить основы онлайн-обучения и дизайна курсов
Вначале стоит получить базовые знания о дизайне и онлайн-обучении. Это можно сделать с помощью курсов, книг.
Курсы. Сегодня на рынке много учебных программ. Я начала свой путь с Академии iSpring.
Сначала прошла там курс «Разработчик электронных курсов». За 3 месяца освоила весь процесс работы — от брифа и сценария до дизайна и геймификации. Итоговым проектом был онлайн-курс, который можно добавить в портфолио. Преподаватели и наставники помогают на каждом этапе разработки, поэтому курс комфортно проходить новичкам. После обучения я уже могла создавать свои первые учебные материалы для заказчика.
Когда набила руку и почувствовала себя увереннее, то пошла на курс «Разработчик электронных курсов.PRO: Дизайн» для опытных. Там больше внимания уделяли дизайну курсов: композиции, вёрстке и типографике. За 2 месяца мы научились создавать дизайн курсов с нуля, без шаблонов.
Я рекомендую такой путь новичкам. Эти два курса дают базу, которая позволяет уже сразу после обучения брать заказы и быстро развиваться в профессии.
Книги. Они помогут освоить азы профессии дизайнера онлайн-курсов и глубже погрузиться в сферу обучения.
| Книга | О чём |
 | «Искусство обучать» Джулия Дирксен Автор на простых примерах объясняет, как применять фундаментальные принципы андрагогики, чтобы улучшить обучение. Если хотите сделать ваши материалы ценными для обучающихся, начните с этой книги |
 | «Живая Типографика» Александра Королькова Это «мастрид» для новичков в типографике. В книге разбирают основу работы со шрифтами: какие они бывают, как их подбирать и размещать |
 | «Презентация в стиле дзен» Гарр Рейнольдс Книга известного специалиста по коммуникациям. В ней много примеров хорошего и плохого оформления слайдов, а ещё есть фишки по работе с композицией, шрифтами и текстом |
 | «Язык композиции. Создаём выразительные фотографии» Альбрехт Рисслер Это книга для фотографов, но будет полезна и дизайнерам. Она объясняет базовые принципы композиции на фотопримерах |
 | «Визуальное мышление» Дэн Роэм Вы узнаете, как подбирать к тексту идеальные картинки и создавать инфографику, чтобы проще объяснять сложные идеи |
 | «Мастерство презентации» Алексей Каптерев На примерах автор показывает, как перегруженные данными и шрифтами слайды превратить в лаконичные и запоминающиеся |
Основные принципы дизайна. Качественный дизайн строится на трёх основах: типографике, композиции и цвете. Чтобы ваши работы выглядели профессионально и были интуитивно понятны, важно соблюдать ключевые правила:
- Правило близости: элементы, связанные по смыслу, должны быть визуально ближе друг к другу.
- Подобие: сходные элементы воспринимаются как группа.
- Симметрию: баланс в композиции создаёт гармонию.
- Контрастность: выделение ключевых элементов через различие в цвете, размере или форме.
- Закон Миллера: человек может одновременно удерживать в памяти 7 ± 2 элемента.
- Правило третей: разделение пространства на 9 частей для создания сбалансированной композиции.
- Принцип 80/20: 20% элементов привлекают 80% внимания.
Это основные правила, в работе дизайнера их ещё больше. Они помогают создавать не только красивый, но и функциональный дизайн.
Шаг 2. Освоить инструменты для дизайна
У дизайнера есть много инструментов и ресурсов, которые позволяют ему творить и облегчают работу.
Графические редакторы. Здесь нельзя не сказать о Figma — незаменимом инструменте для совместной работы над дизайном. Раньше я работала в Adobe Photoshop, если нужно сделать фотореалистичный курс, и в Adobe Illustrator, если нужна векторная графика. Сейчас почти всё делаю в Figma — так проще. Там можно сделать удобные шаблоны: например, настроить один вид теней и применить его ко всем объектам.
Стоки. Это онлайн-магазины, где покупают готовые фото, иллюстрации и иконки. Элементы можно потом доработать в Figma под свой курс. Это значительно ускоряет работу. Обычно я использую Freepik и Storyset.
PowerPoint и iSpring Suite. Эти инструменты закрывают все задачи по вёрстке. В PowerPoint собирают курс в презентацию, оформляют слайды. А в конструкторе iSpring Suite настраивают навигацию и плеер курса, создают проверочные задания и интерактивности, добавляют озвучку и даже записывают и монтируют видео. Там же вы найдёте отличные наборы фонов, иконок, персонажей для быстрой вёрстки курса.
Сервисы с референсами. Это важно, чтобы тренировать насмотренность в стилистике и узнавать о трендах. Я вдохновляюсь на Behance и Pinterest. Когда формирую концепцию дизайна, всегда делаю там ресёрч: как такое преподносят другие дизайнеры, какие образы используют чаще всего. Это помогает понять, как говорят об этой теме и какие элементы лучше использовать в курсе, чтобы донести информацию до аудитории.
Шаг 3. Получить первые практические навыки
Прокачать навыки можно только через работу с заказчиками. Если клиентов пока нет, придумайте тему для курса сами и создайте концепцию дизайна. Это поможет развить свою стилистику и набраться опыта.
Первые шаги в профессии дизайнера онлайн-курсов мне помогла сделать Академия iSpring. Я прошла там сертификацию по инструментам iSpring. Это позволило мне подтвердить свои знания. А ещё после сертификации можно выложить своё портфолио в каталог iSpring Professional — место, где клиенты ищут специалистов по обучению. Именно оттуда пришли мои первые заказчики, а дальше сработало сарафанное радио.

iSpring Professional — это каталог сертифицированных специалистов по онлайн-обучению. Здесь можно опубликовать своё портфолио и найти первых клиентов
Ещё один классный вариант получить опыт и прокачать навыки — турнир разработчиков онлайн-курсов «iSpring.Вызов», который Академия iSpring проводит летом. Там разработчики объединяются в команды и за два дня собирают онлайн-курс на заданную тему — от брифа до готового прототипа.
Технические задания для курсов дают реальные заказчики, например на прошлых турнирах были «Додо Пицца», «Купер» и МТС. В конце курсы защищают перед экспертами. Командная работа, сжатые сроки, крупные клиенты — это настоящий левел-ап для дизайнера.
Турнир разработчиков онлайн-курсов «iSpring.Вызов» помогает дизайнерам проверить, на что они способны, поработать с реальными заказчиками и обменяться опытом с коллегами
Если ехать никуда не хочется, то можно поучаствовать в онлайн-марафонах Академии в ТГ-чате. Модератор задаёт тему, и участники создают по ней курсы, например, про геймификацию. Это отличная возможность попрактиковаться и вдохновиться идеями коллег.
Шаг 4. Составить портфолио
Портфолио дизайнера онлайн-курсов — это не просто галерея работ, а инструмент, который показывает профессионализм и помогает клиенту понять, подходите ли вы для его задач. Разберём, что должно входить в портфолио.

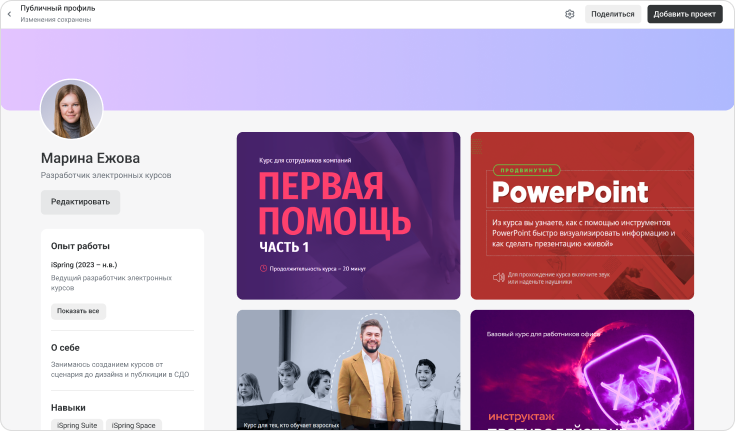
Оформить портфолио и поделиться им с заказчиками можно с помощью сервиса iSpring Page. Достаточно загрузить курсы и заполнить информацию о себе
Специализация. Чётко обозначьте, на чём специализируетесь. Если вы универсал, опишите, какие этапы разработки курсов можете выполнить — от сценария до оформления под ключ. Если вы работаете только с визуалом, сделайте акцент на этом. С первых строк дайте понять, чем именно вы можете помочь клиенту.
Принципы работы. Расскажите о своих подходах к дизайну: что для вас важно, на что вы опираетесь. Это поможет заказчику понять, соответствует ли ваш стиль его ожиданиям.
Примеры работ. Добавьте демо готовых курсов. Покажите разнообразие: геймифицированные курсы, серьёзные теоретические, продуктовые, с персонажами, сторителлингом, в разных стилях (фотореализм, 3D). Это поможет заказчику найти то, что его вдохновит.
Образование. Укажите пройденные курсы и сертификаты. Для некоторых заказчиков, особенно крупных, это важно.
Такое портфолио не только покажет ваш профессионализм, но и поможет клиенту быстро понять, подходите ли вы для его задач.
Где можно работать дизайнером онлайн-курсов
Дизайнер онлайн-курсов может работать в бизнесе и на фрилансе.
Корпоративное обучение. Многие компании внедряют системы онлайн-обучения для сотрудников, и дизайнеры курсов нужны для создания программ по адаптации, повышению квалификации или обучению новым продуктам. Это может быть как штатная позиция в отделе обучения и развития, так и проектная работа с крупными компаниями.
Фриланс. Многие образовательные платформы, онлайн-школы и частные заказчики ищут дизайнеров для создания курсов на аутсорсе. Это позволяет работать из любой точки мира и самостоятельно планировать график. Фриланс подойдёт тем, кто хочет работать с разнообразными темами, а также может соблюдать дисциплину и организовать своё время.
Каждый вариант позволяет дизайнеру развиваться: в компании можно набираться опыта у коллег, а на фрилансе — в работе с разными клиентами и темами.
Какие карьерные перспективы у дизайнера онлайн-курсов
Дизайнер онлайн-курсов может развиваться в нескольких направлениях: углублять свои навыки дизайна, совершенствоваться в смежных сферах и стать руководителем.
Развиваться как профессионал. Здесь важно следить за трендами, но подходить к ним критически. Не всё, что модно, подходит для сферы обучения. Можно пробовать повторить успешные работы коллег, чтобы понять, как они создают их, какие у них фишки. Это не про копирование, а про анализ и накопление опыта. Со временем у вас получится легко создать что-то своё, потому что в голове уже будет база из сотен идей.
Освоить смежные направления. Например, дизайнер курсов может попробовать создавать анимации: обычно больше интереса привлекают курсы, где персонажи двигаются. Это позволит повысить средний чек и привлечь больше заказчиков. С дизайном пересекается много сфер. Советую пробовать то, что вам интересно, — именно там вы найдёте энергию для роста.
Руководить. Если вам нравится работать с людьми, можно развиваться как руководитель: организовать команду, ставить задачи и раскрывать потенциал сотрудников. Для начала можно попробовать себя в роли наставника. Например, в Академии iSpring выпускники курсов могут помогать нынешним студентам.
Дизайнер онлайн-курсов — это специалист, который не только создаёт визуально привлекательные материалы, но и помогает сделать обучение эффективным и увлекательным. В этой профессии вы сможете реализовать свои творческие идеи, работая на стыке дизайна, технологий и образовательных задач.

Пишет про онлайн-обучение и помогает экспертам из сферы образования делиться своим опытом.